Layout with Flexbox
A component can specify the layout of its children using the flexbox algorithm. Flexbox is designed to provide a consistent layout on different screen sizes.
You will normally use a combination of flexDirection, alignItems, and justifyContent to achieve the right layout.
Flexbox works the same way in React Native as it does in CSS on the web, with a few exceptions. The defaults are different, with
flexDirectiondefaulting tocolumninstead ofrow, and theflexparameter only supporting a single number.
Flex#
flex will define how your items are going to “fill” over the available space along your main axis. Space will be divided according to each element's flex property.
In the following example the red, yellow and the green views are all children in the container view that has flex: 1 set. The red view uses flex: 1 , the yellow view uses flex: 2 and the green view uses flex: 3 . 1+2+3 = 6 which means that the red view will get 1/6 of the space, the yellow 2/6 of the space and the green 3/6 of the space.

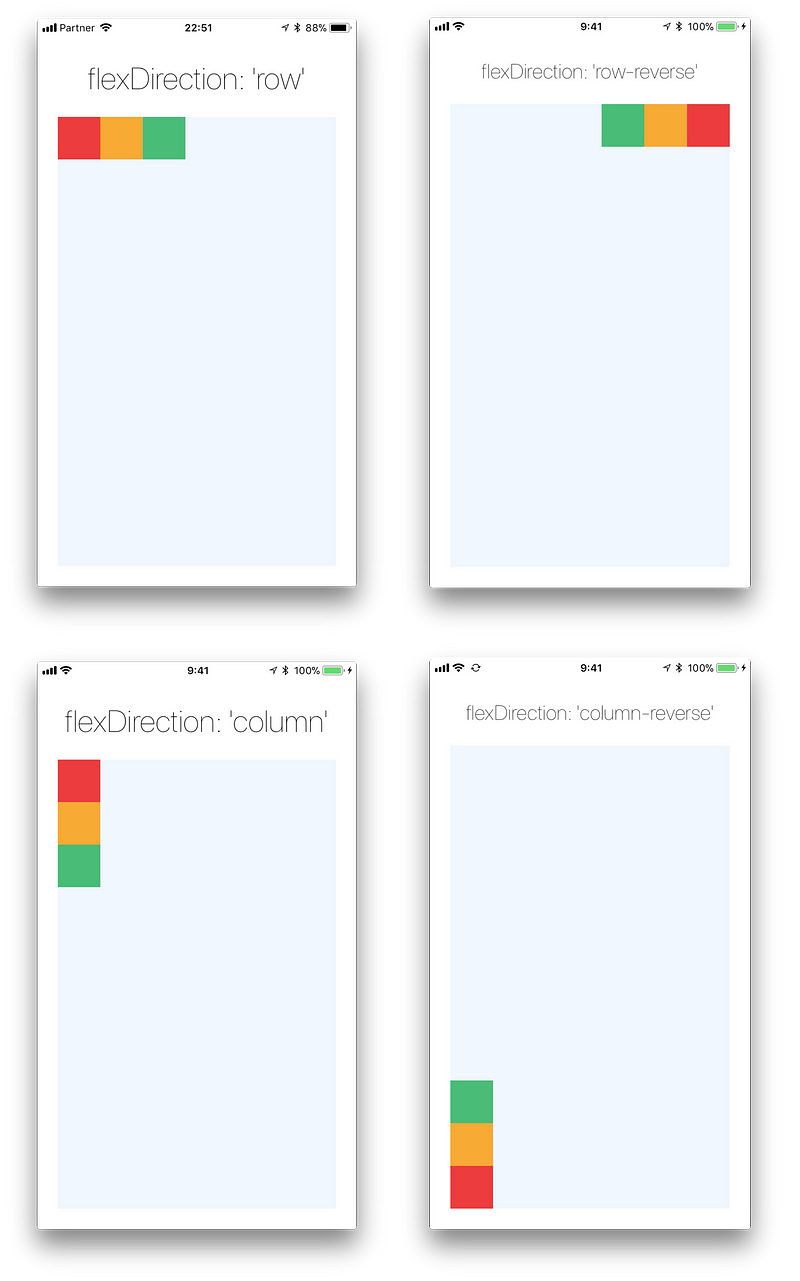
Flex Direction#
flexDirection controls the direction in which the children of a node are laid out. This is also referred to as the main axis. The cross axis is the axis perpendicular to the main axis, or the axis which the wrapping lines are laid out in.
rowAlign children from left to right. If wrapping is enabled then the next line will start under the first item on the left of the container.column(default value) Align children from top to bottom. If wrapping is enabled then the next line will start to the left first item on the top of the container.row-reverseAlign children from right to left. If wrapping is enabled then the next line will start under the first item on the right of the container.column-reverseAlign children from bottom to top. If wrapping is enabled then the next line will start to the left first item on the bottom of the container.
LEARN MORE HERE

Layout Direction#
Layout direction specifies the direction in which children and text in a hierarchy should be laid out. Layout direction also affects what edge start and end refer to. By default React Native lays out with LTR layout direction. In this mode start refers to left and end refers to right.
LTR(default value) Text and children are laid out from left to right. Margin and padding applied the start of an element are applied on the left side.RTLText and children are laid out from right to left. Margin and padding applied the start of an element are applied on the right side.
Justify Content#
justifyContent describes how to align children within the main axis of their container. For example, you can use this property to center a child horizontally within a container with flexDirection set to row or vertically within a container with flexDirection set to column.
flex-start(default value) Align children of a container to the start of the container's main axis.flex-endAlign children of a container to the end of the container's main axis.centerAlign children of a container in the center of the container's main axis.space-betweenEvenly space of children across the container's main axis, distributing remaining space between the children.space-aroundEvenly space of children across the container's main axis, distributing remaining space around the children. Compared tospace-betweenusingspace-aroundwill result in space being distributed to the beginning of the first child and end of the last child.space-evenlyEvenly distributed within the alignment container along the main axis. The spacing between each pair of adjacent items, the main-start edge and the first item, and the main-end edge and the last item, are all exactly the same.
LEARN MORE HERE

Align Items#
alignItems describes how to align children along the cross axis of their container. Align items is very similar to justifyContent but instead of applying to the main axis, alignItems applies to the cross axis.
stretch(default value) Stretch children of a container to match theheightof the container's cross axis.flex-startAlign children of a container to the start of the container's cross axis.flex-endAlign children of a container to the end of the container's cross axis.centerAlign children of a container in the center of the container's cross axis.baselineAlign children of a container along a common baseline. Individual children can be set to be the reference baseline for their parents.
For
stretchto have an effect, children must not have a fixed dimension along the secondary axis. In the following example, settingalignItems: stretchdoes nothing until thewidth: 50is removed from the children.
LEARN MORE HERE

Align Self#
alignSelf has the same options and effect as alignItems but instead of affecting the children within a container, you can apply this property to a single child to change its alignment within its parent. alignSelf overrides any option set by the parent with alignItems.

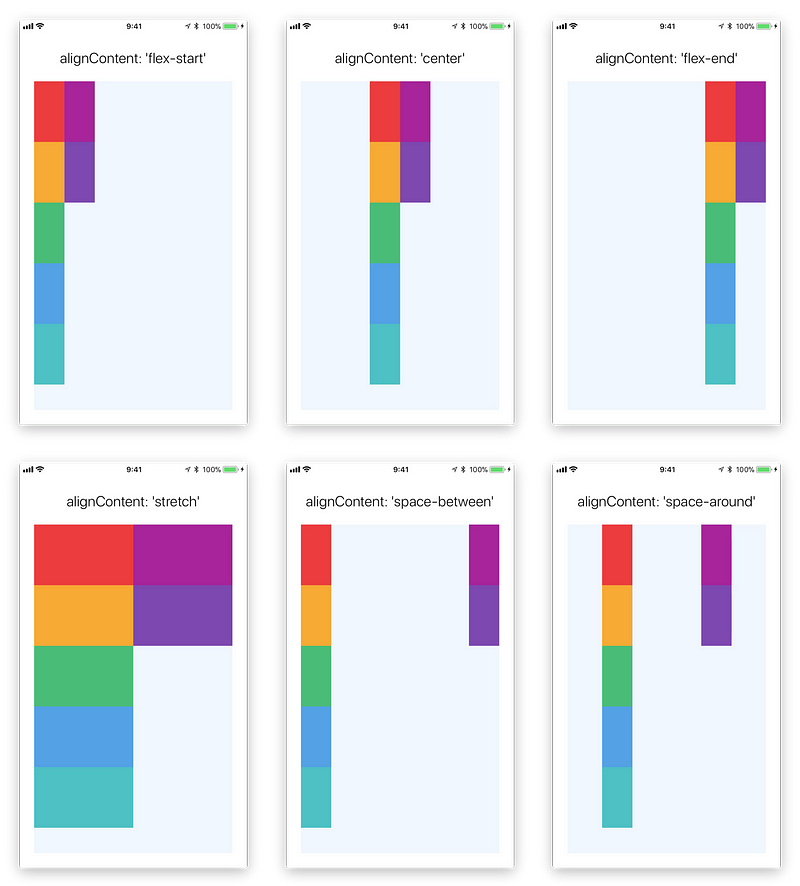
Align Content#
alignContent defines the distribution of lines along the cross-axis. This only has effect when items are wrapped to multiple lines using flexWrap.
flex-start(default value) Align wrapped lines to the start of the container's cross axis.flex-endAlign wrapped lines to the end of the container's cross axis.stretchwrapped lines to match the height of the container's cross axis.centerAlign wrapped lines in the center of the container's cross axis.space-betweenEvenly space wrapped lines across the container's main axis, distributing remaining space between the lines.space-aroundEvenly space wrapped lines across the container's main axis, distributing remaining space around the lines. Compared to space between using space around will result in space being distributed to the begining of the first lines and end of the last line.
LEARN MORE HERE

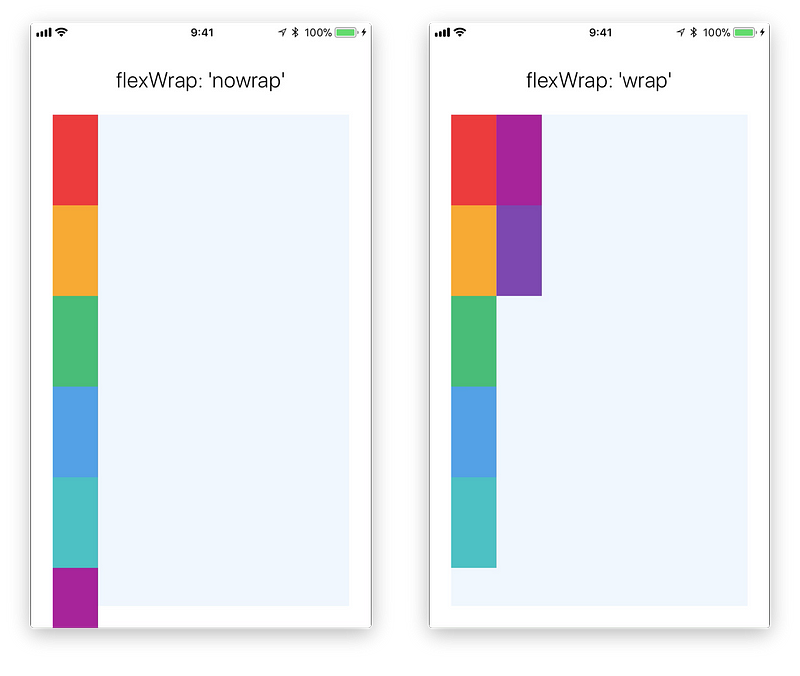
Flex Wrap#
The flexWrap property is set on containers and controls what happens when children overflow the size of the container along the main axis. By default children are forced into a single line (which can shrink elements). If wrapping is allowed items are wrapped into multiple lines along the main axis if needed.
When wrapping lines alignContent can be used to specify how the lines are placed in the container. learn more here

Flex Basis, Grow, and Shrink#
flexGrowdescribes how any space within a container should be distributed among its children along the main axis. After laying out its children, a container will distribute any remaining space according to the flex grow values specified by its children.flexGrow accepts any floating point value >= 0, with 0 being the default value. A container will distribute any remaining space among its children weighted by the child’s flex grow value.
flexShrinkdescribes how to shrink children along the main axis in the case that the total size of the children overflow the size of the container on the main axis. Flex shrink is very similar to flex grow and can be thought of in the same way if any overflowing size is considered to be negative remaining space. These two properties also work well together by allowing children to grow and shrink as needed.Flex shrink accepts any floating point value >= 0, with 1 being the default value. A container will shrink its children weighted by the child’s flex shrink value.
flexBasisis an axis-independent way of providing the default size of an item along the main axis. Setting the flex basis of a child is similar to setting thewidthof that child if its parent is a container withflexDirection: rowor setting theheightof a child if its parent is a container withflexDirection: column. The flex basis of an item is the default size of that item, the size of the item before any flex grow and flex shrink calculations are performed.
LEARN MORE HERE
Width and Height#
The width property in Yoga specifies the width of the element's content area. Similarly height property specifies the height of the element's content area.
Both width and height can take following values:
autoIs the default Value, React Native calculates the width/height for the element based on its content, whether that is other children, text, or an image.pixelsDefines the width/height in absolute pixels. Depending on other styles set on the component, this may or may not be the final dimension of the node.percentageDefines the width or height in percentage of its parent's width or height respectively.
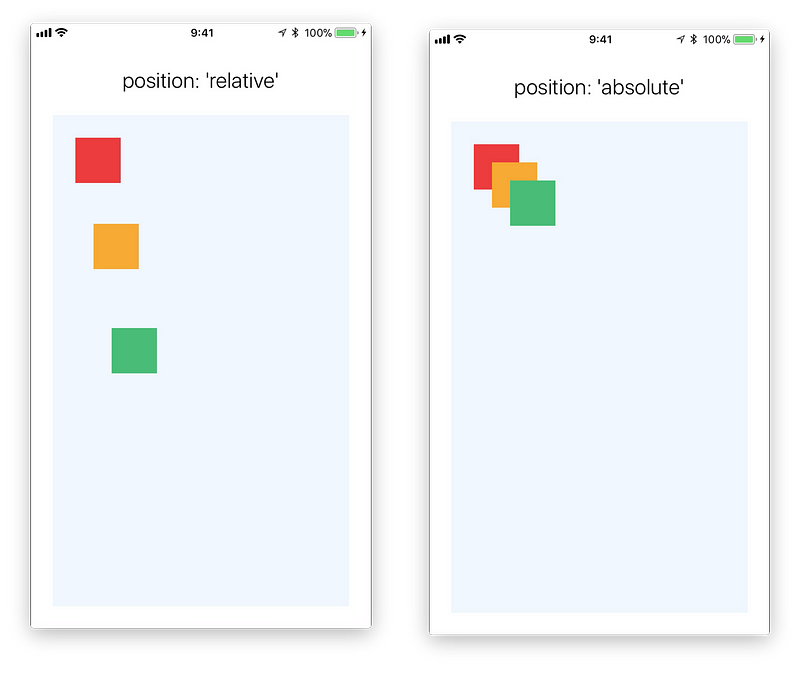
Absolute & Relative Layout#
The position type of an element defines how it is positioned within its parent.
relative (default value) By default an element is positioned relatively. This means an element is positioned according to the normal flow of the layout, and then offset relative to that position based on the values of top, right, bottom, and left. The offset does not affect the position of any sibling or parent elements.
absolute When positioned absolutely an element doesn't take part in the normal layout flow. It is instead laid out independent of its siblings. The position is determined based on the top, right, bottom, and left values.

Going Deeper#
Check out the interactive yoga playground that you can use to get a better understanding of flexbox.
We've covered the basics, but there are many other styles you may need for layouts. The full list of props that control layout is documented here.
We're getting close to being able to build a real application. One thing we are still missing is a way to take user input, so let's move on to learn how to handle text input with the TextInput component.
See some examples from Wix Engineers: